Network Visualizer
The 3.50 Helium form engine includes Network Visualizer, which provides a visual representation of the Dependency Network. The Dependency Network is comprised of the elements that make up the pages and related logic of an eForm and the relationships between those elements. The objective of this document is to help functional and technical form builders use the Dependency Network Visualizer to quickly review and understand the logic and relationships with a form type. This document starts with an example of using this to map out how the value for a NAME field is set. It also provides a description of nodes and connections that may appear in the visualizer.
Navigation: Manage GT eForms 3.X > GT Utilities > Network Visualizer
This tool could also help form builders answer other questions such as the following:
- What logic is triggered when I change a specific field?
- Can I delete a form element (e.g. field, data pool record, search field) without breaking anything on the form?
- Where is a specific Data Pool Record used?
- Where is a specific Visual If used?
- Where is a specific SmartSource used?
- Which form elements (e.g. fields, segments, pages) have PeopleCode hooks tied to them?
- This can be helpful when you see things occurring on your form that can’t be explained by what is configured.
- What is the ID for a Visual If used in the Form Type Setup (e.g. to show/hide a field or segment)?
Note: The Network Visualizer is technical in nature and fully comprehending what is displayed may require additional assistance. Please contact support@gideontaylor.com if needed.
Example Walkthrough – How a Name Field is Set
An end user asks how the NAME field is pre-populated on a form. The form has fields for EMPLID and NAME. To answer that question, we follow the steps below:
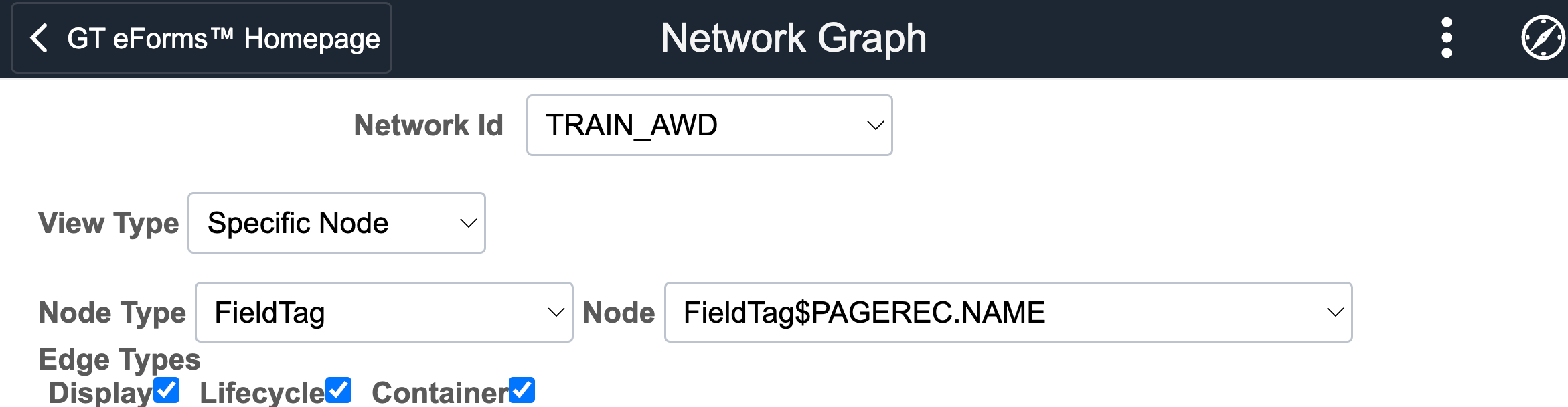
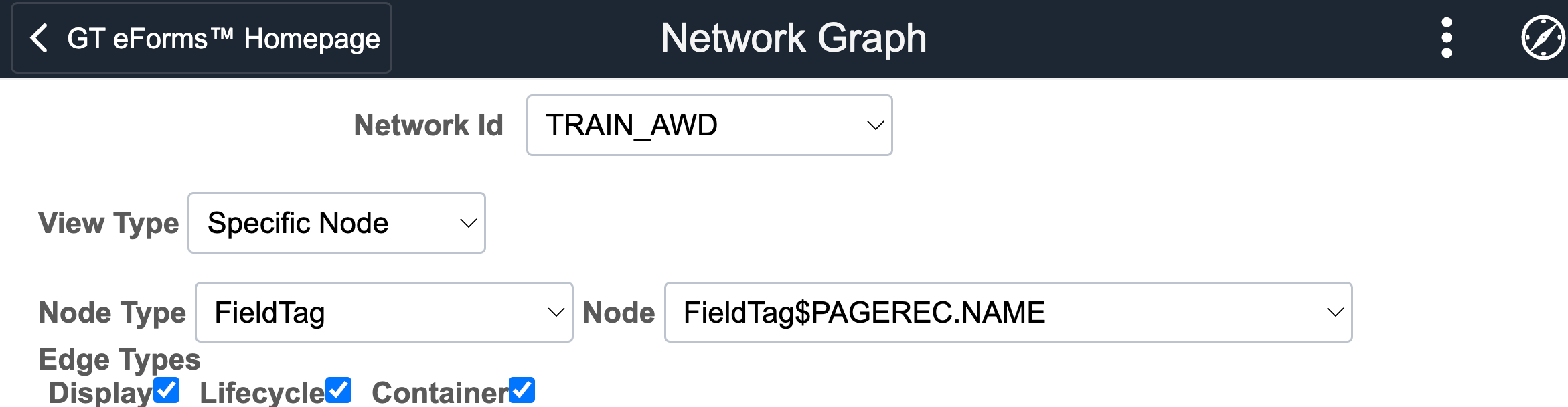
- Navigate to Manage GT eForms 3.X > GT Utilities > Network Visualizer
- Network Id = select your form type
- View Type = Specific Node (defaults to this value)
- Node Type = FieldTag
- Node = FieldTag$PAGEREC.NAME

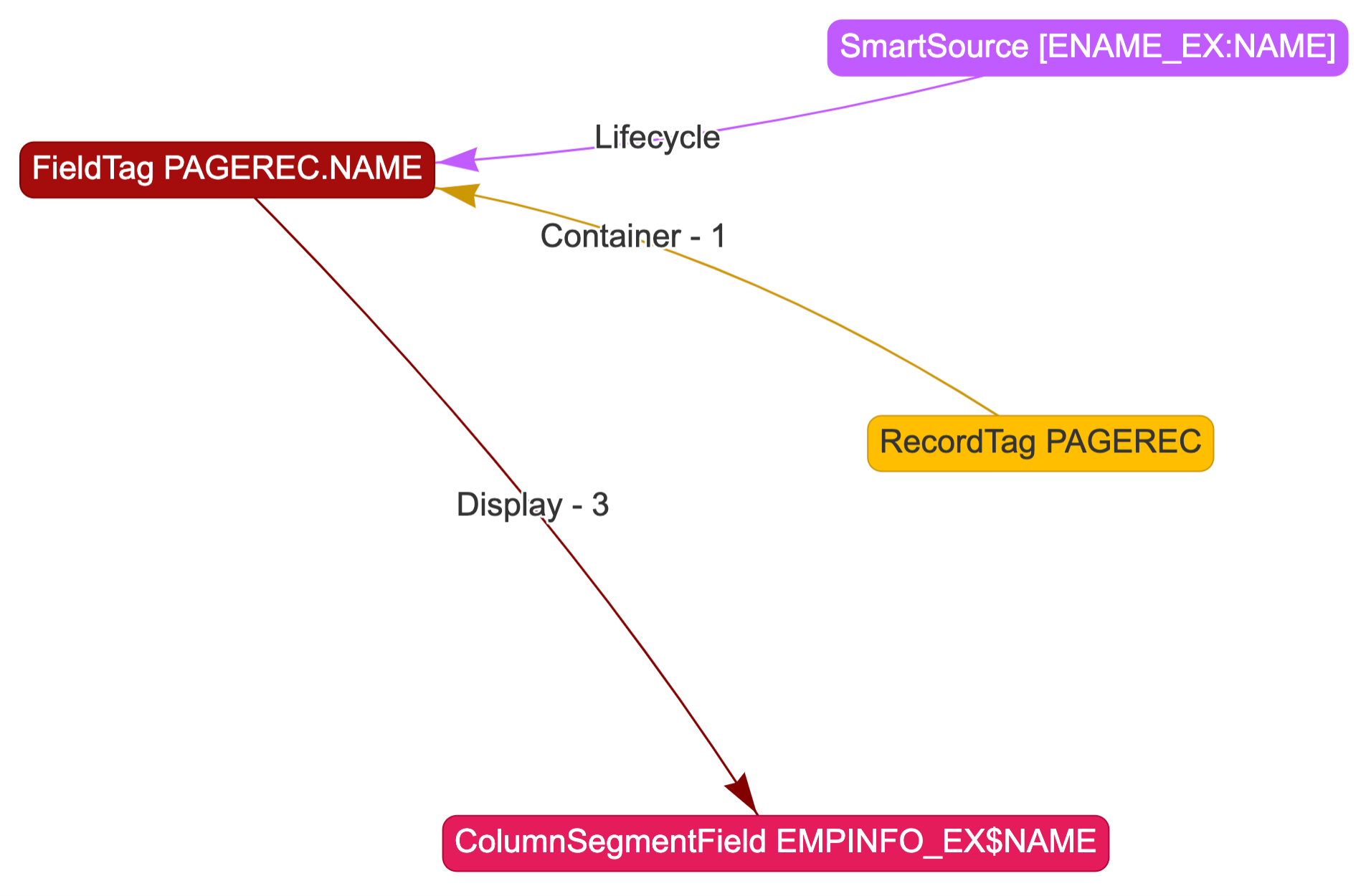
When the “FieldTag$PAGEREC.NAME” value is selected for “Node,” the visualizer appears with “FieldTag PAGEREC.NAME” as the primary element and all the direct connections flowing into or out of that node are branched around it. Nodes are representations of form type elements. The connections/lines between the nodes represent the relationship/connection types between those elements. (See Node Type and Connection Type tables below.)

The visualizer indicates that the “FieldTag PAGEREC.NAME” node has a Lifecycle connection coming from “SmartSource [ENAME_EX:NAME]”. Lifecycle is a technical term for the “Update when this Source Changes” configuration option to set field values. The direction of the connection coming into the element shows that the “FieldTag PAGEREC.NAME” node depends on the “SmartSource [ENAME_EX:NAME]” for its value.
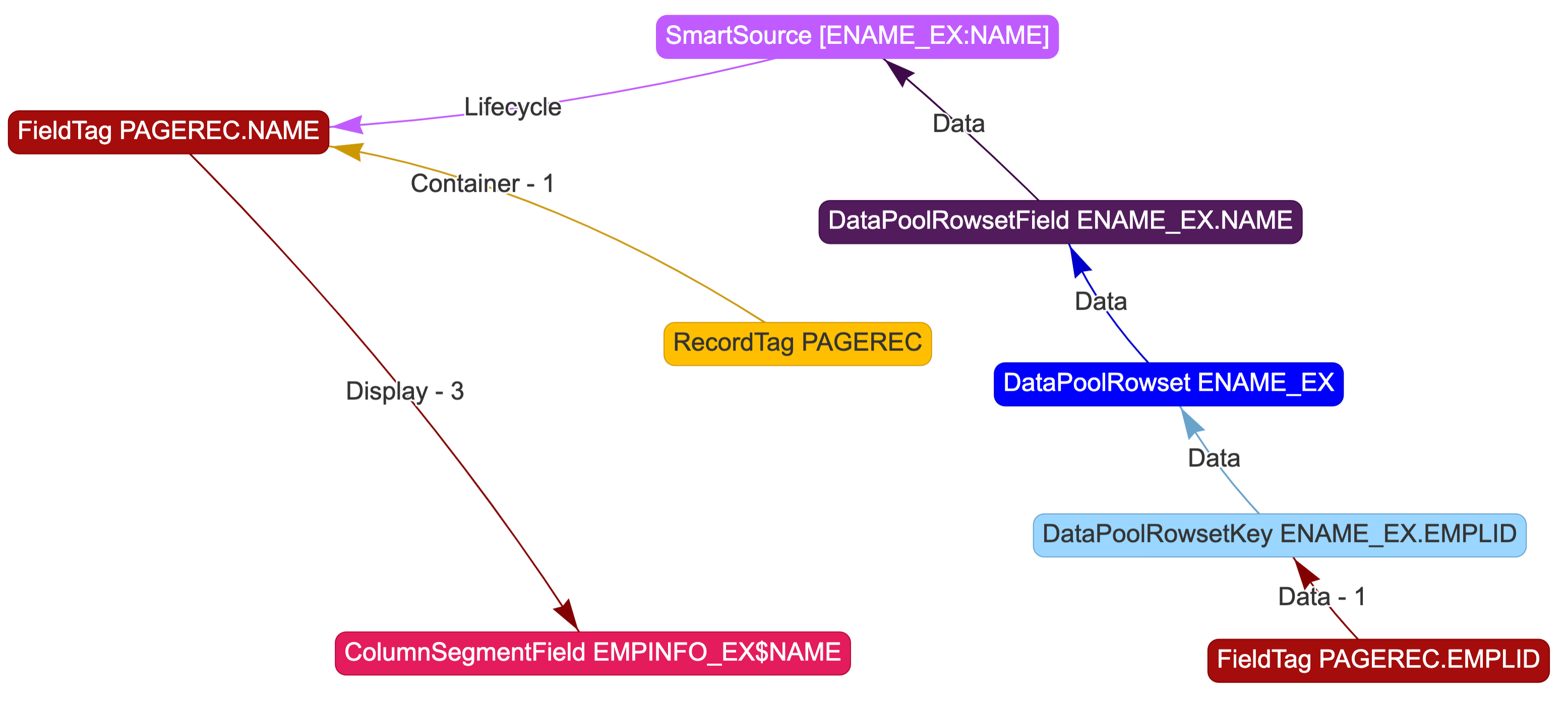
You might ask where the “SmartSource [ENAME_EX:NAME]” node get its value from. To answer that, we double-click on the node. Double-clicking any node will expand the visualizer to show connected nodes. In our example, follow the steps below to expand the visualizer as shown on the following page.
- Double click on “SmartSource [ENAME_EX:NAME]” which makes a node for “DataPoolRowsetField ENAME_EX.NAME” appear
- Double click on “DataPoolRowsetField ENAME_EX.NAME” which makes a node for “DataPoolRowset ENAME_EX” appear
- Double click on “DataPoolRowset ENAME_EX” which makes a node for “DataPoolRowsetKey ENAME_EX.EMPLID” appear
- Double click on “DataPoolRowsetKey ENAME_EX.EMPLID” which makes a node for “FieldTag PAGEREC.EMPLD” appear.

From the visualizer we can walk down the logic chain as following to understand what is expected by seeing that NAME is set from the smartsource EXNAME_EX:NAME.
- The ENAME_EX:NAME smartsource is a field inside a data pool smartsource
- The data pool smartsource from the data pool record tag called ENAME_EX
- The ENAME_EX data pool has a key for EMPLID
- The EMPLID key is satisfied from the EMPLID field on this form
We have now successfully followed the path in the visualizer to show that the NAME field is updated when the EMPLID field on the form is changed.
NOTE: We could continue our analysis beyond the initial question to understand what else is updated when the EMPLID field is changed by clicking on the “FieldTag PAGEREC.EMPLID” node and following the path. However, to keep the visualizer manageable, we recommend resetting the visualizer by selecting “FieldTag$PAGEREC.EMPLID” as the Node field at the top and walk down the paths from that node as the primary node.
Network Visualizer Options
Below is a description of the different options in the Network Visualizer header and an explanation of their functionality.

| Visualizer Option | Functionality |
|---|---|
| Network Id | Select form the list of all form types in the environment |
| View Type – Specific Node | Displays the Node Type field to choose an individual node as a primary starting point to view information about the network |
| View Type – Full Network | Displays the Node field with an unfiltered list of all nodes to select a primary starting point to view information about the network |
| Node Type | Select the node category to make the Node field appear with a list of all the individual nodes within the selected type |
| Node | Select the individual node to be the primary node as the starting point of the visualizer. Field appears when View Type is Specific Node or All Nodes. Note: Select “All nodes in this type” to view all nodes within the selected Node Type or “All Nodes” to display the full network or as a means to get a sense of the complexity of a form type (and to be in awe of the complexity GT eForms hides). |
| Edge Types (checkboxes) | Check to show or hide connections for the node types in the visualizer. Note: a checkbox for each node type will appear based on what nodes currently show in the visualizer. |
| Organize Nodes (Button) | Once a node has been doubled clicked, button appears and can be used rearrange the newly visible nodes and connections to improve readability |
| Undo Expansion (Button) | Once a node has been double clicked, button appears and can be used to undo an expansion and revert the visualizer back to the previous view |
Additional Visualizer Usability
- To move individual nodes around inside the visualized, you can click and drag any node. You can also click in the white space of the visualizer to adjust the display of the window to the right, left, up or down.
- To resize the nodes in the visualized window, place your cursor inside the window and scroll to zoom in or out.
- The Dependency Network only includes nodes for elements that are actually used in the form configuration in Form Setup and code. For example, every data pool record field becomes a SmartSource, but the Network will only include data pool field SmartSources that are selected within the configuration itself.
- To see changes in a Visualizer in one tab after running a Form Build in another tab, refresh the Visualizer page (browser refresh) and re-select the network/form type to see the updated network.
- Workflow routing and notifications are not dependency managed. Workflow visual ifs and SmartSources may show in the visualizer under the “Workflow” node. Rosters are not currently nodes in the visualizer.
Node Types
There are many nodes in the network. To help organize the nodes in this reference, they are grouped by categories.
Node Type Categories
- Data – stores data
- Part – reusable parts
- Display – what the user sees on a form page
- Lookup – used to populate prompts or dropdowns
- Code Hooks – PeopleCode hooks that are triggered by form use
- Note: The network and table below only include nodes for hooks that are dependency managed
- Composite – represents the union of two different nodes
- Containers – groups child nodes together
Node Type Options
| Category | Node Type | FUNCTIONALITY |
|---|---|---|
| Data | Constant | This has the responsibility to display the field to the user. |
| Data | CustomSegmentData | Data for a non-configurable segment (E.g. Action Items, Attachments, and Comments segment data) |
| Data | DataPoolRowset | Data Pool Record (a database table/view) |
| Data | DataPoolRowsetField | Data Pool Record Field (a database table/view field) |
| Data | DataPoolRowsetKey | Data Pool Record Key Field (a database table/view key field) |
| Data | FieldTag | Data for a column segment field |
| Data | RowsetFieldTag | Data for a grid segment field |
| Data | SearchField | Add search record field |
| Part | DataPoolCustomLoad | PeopleCode part used to prepopulate a grid |
| Part | SmartSource | A specific piece of data (E.g. a SmartSource from a form field, a data pool field, or PeopleCode) |
| Part | VisualIf | Visual If group |
| Part | VisualIfPart | Remembered or PeopleCode Visual If parts used in a Visual If group |
| Display | ColumnSegment | A column segment a user sees on a form page |
| Display | ColumnSegmentField | A column segment field a user sees on a form page. This includes the field label, the field, and the related display for the field. |
| Display | CustomSegmentDisplay | This display for a non-configurable segment (E.g. Navigation buttons) |
| Display | GridSegment | A grid segment a user sees on a form page |
| Display | GridSegmentField | A grid segment field a user sees on a form page. This includes the field label and field. |
| Display | Page | The form page a user sees |
| Lookup | DataPoolDropDown | A data pool record that populates a dropdown |
| Lookup | DataPoolPrompt | A data pool record that populates a prompt |
| Lookup | XlatDropDown | Field translate values for a dropdown |
| Code Hook | DeleteRow | PeopleCode hook that fires when a row is deleted on a grid |
| Code Hook | FieldChange | PeopleCode hook that fires when a user changes a field |
| Code Hook | FieldEdit | PeopleCode hook that fires when a user changes a field (validation) |
| Code Hook | InsertRow | PeopleCode hook that fires when a row is inserted on a grid |
| Code Hook | PaintPage | PeopleCode hook that fires when a page is painted |
| Code Hook | PaintSegment | PeopleCode hook that fires when a segment is painted |
| Code Hook | PaintSegmentField | PeopleCode hook that fires when a segment field is painted |
| Code Hook | PostNavPage | PeopleCode hook that fires the first time you get to a page |
| Code Hook | PostNavSegment | PeopleCode hook that fires the first time you get to a segment |
| Code Hook | PreNavPage | PeopleCode hook that fires when navigating away from a page (validation) |
| Code Hook | PreNavSegment | PeopleCode hook that fires when navigating away from a page with a specific segment on it (validation) |
| Code Hook | SavePreChange | PeopleCode hook that fires when the form is saved (action is taken on a form) |
| Code Hook | SetSortDropDownList | PeopleCode hook that fires to populate and/or sort the dropdown. |
| Composite | PageConfigSegment | A specific column or grid segment on a specific page |
| Composite | PageCustomSegment | A specific non-configurable segment on a specific page |
| Container | FormCondition | Form Condition (E.g. Default) |
| Container | FormTask | Form Task (ADD, UPD, EVL, VWS) |
| Container | FormType | Form Type |
| Container | RecordTag | Record Tag for column segments |
| Container | RowsetTag | Record Tag for a grid segment |
| Container | Workflow | Parent of Visual Ifs and SmartSources that are used for workflow |
Connection Types
A connection between two nodes represents what one node depends on another node for. A node may depend on another node for data, to know whether to show/hide, or a variety of other logic.
The explanations in the table assume B depends on A (A à B).
| Connection Value | Functionality | A Node Types (Parent) | B Node Types (Child) |
|---|---|---|---|
| Container | A is part of B | Various | Various |
| Data | B needs data from A | Various | Various |
| Data_Exists | The A has a child B that is dependent on its Data | Various | Various |
| DefaultVisible | B depends on the default visibility of the A | CustomSegment | PageCustomSegment |
| DeleteRow | B is the DeleteRow hook for the A | Rowset | DeleteRow |
| Display | B is the display of A | ColumnSegmentField GridSegmentField | FieldTag RowsetFieldTag |
| Display_Exists | The A has a display child, B | ColumnSegmentField GridSegmentField | FieldTag RowsetFieldTag |
| FieldChange | B is the FieldChange hook for the A | FieldTag RowsetFieldTag | FieldChange |
| FieldEdit | B is the FieldEdit hook for the A | FieldTag RowsetFieldTag | FieldEdit |
| FieldEdit_Exists | The A has a Field Edit Hook child B | FieldTag RowsetFieldTag | FieldEdit |
| InsertRow | B is the InsertRow hook for the A | Rowset | InsertRow |
| Lifecycle | B is lifecycled (Update when this Source Changes) from the value of A | SmartSource | FieldTag |
| Lookup | A is the source of lookup data for the B | DataPoolDropDown DataPoolPrompt XlatDropDown SetSortDropDownList | ColumnSegmentField GridSegmentField |
| MainKeyData | A is the main key for B | DataPoolRowsetKey | DataPoolRowset |
| OutputRow | B depends on A to know what row it should be painted on the page. (You may want to uncheck these to make the visualizer easier to read) | PageConfigSegment | ColumnSegment ColumnSegmentField GridSegment GridSegmentField |
| PageDefaultVisible | Informational only – shows that a Page Visual If affects the visibility for custom segments that by default only show on the last page of the form | Visual If | PageCustomSegment |
| Paint | B is a Paint hook for A | Page ColumnSegment ColumnSegmentField GridSegment GridSegmentField CustomSegment | PaintPage PaintSegment PaintSegmentField |
| PostNav | B is a PostNav hook for A | Page ColumnSegment GridSegment | PostNavPage PostNavSegment |
| PreNav | B is a PreNav hook for A | Page ColumnSegment GridSegment | PreNavPage PreNavSegment |
| Prepop | B is prepopulated with the value of A | SmartSource Constant | FieldTag |
| RelatedDisplay | B gets its related display value from A | DataPoolRowsetField | ColumnSegmentField |
| RowCountData | B depends on the number of rows in A | Rowset | SmartSource VisualIf |
| SavePreChange | B is a SavePreChange hook for A | Form Type | SavePreChange |
| Validate | B validates its value against what A returns. This could cause a field to be red or blank out because it is invalid. | DataPoolDropDown DataPoolPrompt XlatDropDown SetSortDropDownList | FieldTag RowsetFieldTag |
| VisualIfActionItemRequiredData | B asks A if one of its action items should be required | VisualIf | CustomSegment (Action Items) |
| VisualIfActionItemRequiredDisp | B asks A if one of its action items should show as required | VisualIf | CustomSegment (Action Items) |
| VisualIfAttachDisabledDisplay | B asks A if one of its attachments should show as disabled / read-only | VisualIf | CustomSegment (Attachments) |
| VisualIfAttachRequiredData | B asks A if one of its attachments should be required | VisualIf | CustomSegment (Attachments) |
| VisualIfAttachRequiredDisplay | B asks A if one of its attachments should show as required | VisualIf | CustomSegment (Attachments) |
| VisualIfEditable | B asks A if it should be editable | VisualIf | ColumnSegmentField GridSegmentField |
| VisualIfReadOnly | B asks A if it should be read-only | VisualIf | ColumnSegmentField GridSegmentField |
| VisualIfRequired | B asks A if it should be required | VisualIf | ColumnSegmentField GridSegmentField |
| VisualIfShow | B asks A if it should be visible | VisualIf | ColumnSegmentField GridSegmentField |
| VisualIfShowPage | Informational Only – shows pages that show/hide based on a Visual If | VisualIf | Page |
| Workflow | B is used for Workflow | Workflow | SmartSource Visual If |