Navigation Button Defaults
The Navigation Button Defaults setup page allows functional users to define the default buttons and their settings for all Form Types using Helium Performance in GT eForms Framework version 3.58.00 and later. Any changes made on this page will apply to the GT Framework, meaning it will impact all form types and form tasks that use Helium Performance and default buttons. If a functional user desires to change the button settings for a specific form type and task, they can navigate to Form Setup and go to the Pages tab to override the default buttons for that task on the selected form type. See the Pages Tab feature document for more information.
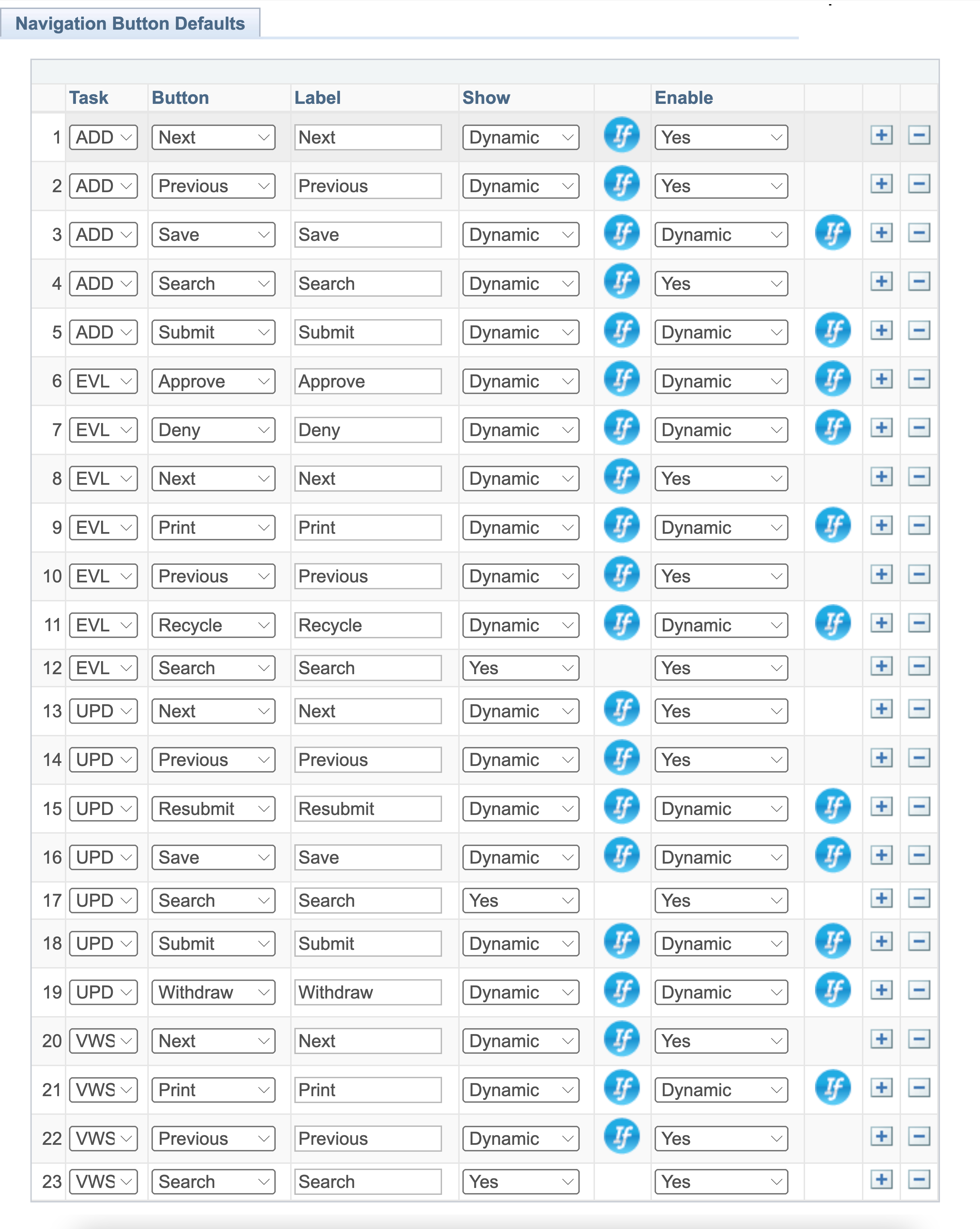
Setup Page
Navigation: Manage GT eForms 3x > GT Functional Setup > GT System Setup > Navigation Button Defaults

| FIELD | VALUE |
|---|---|
| Task | Dropdown list of tasks (Add, Evaluate, Update, and View) where the button will appear Dropdown Options: ADD (Add), EVL (Evaluate), UPD (Update), or VWS (View) |
| Button | Dropdown list of delivered navigation buttons. Options are Approve, Deny, Hold, Next, Previous, Print, Recycle, Resubmit, Save, Search, and Withdraw. For the buttons that are associated with a form action, please review the Form Statuses and Actions document for more information. |
| Label | Determines the text that will appear on the button visible to the user on the eForm |
| Show | Determines when to show the button to the user on the eForm. Dropdown Options: Yes, No, and Dynamic Yes means always show the button, No means hide the button and Dynamic means use a visual if to determine when to show. |
| Show – Visual If | When 'Dynamic' is selected for the Show column, the Visual If icon will appear. Click the visual if to configure the logic for when the button should be shown. |
| Enable | Determines when the button can be clicked by the user on the eForm. Dropdown Options: Yes, No, and Dynamic Yes means always allow the button to be clicked, No means grey out the button to not allow it to be clicked, and Dynamic means use a visual if to determine when to enable the button. |
| Enable – Visual If | When 'Dynamic' is selected for the Enable column, the Visual If icon will appear. Click the visual if to configure the logic for when the button should be clickable. |
| Add Row (button) | Adds a row to add additional button configuration |
| Delete Row (button) | Removes the row where the button is clicked |
Default Values by Task Type
Below is the logic that will appear on buttons for the four tasks by default. All these visual ifs are delivered PeopleCode visual ifs. For more information on the criteria behind each delivered visual if, please see the Delivered Visual If Definitions document.
Add Task
| Button | Show Logic | Enable Logic |
|---|---|---|
| Next | Has Next Page | Defaulted to Yes |
| Previous | Has Previous Page | Defaulted to Yes |
| Save | Has Update Task | Is Not - Is History Mode |
| Search | Has Search Page | Defaulted to Yes |
| Submit | Is Last Page | Is Not - Is History Mode |
Evaluate Task
| Button | Show Logic | Enable Logic |
|---|---|---|
| Approve | Is Last Page | Is Not - Is History Mode |
| Deny | Is Last Page | Is Not - Is History Mode |
| Next | Has Next Page | Defaulted to Yes |
| Has Report Configured | Is Not - Is History Mode | |
| Previous | Has Previous Page | Defaulted to Yes |
| Recycle | Is Last Page | Is Not - Is History Mode |
| Search | Defaulted to Yes | Defaulted to Yes |
Update Task
| Button | Show Logic | Enable Logic |
|---|---|---|
| Next | Has Next Page | Defaulted to Yes |
| Previous | Has Previous Page | Defaulted to Yes |
| Resubmit | Is Last Page AND Has Been Submitted | Is Not - Is History Mode |
| Save | Is Not - Has Been Submitted | Is Not - Is History Mode |
| Search | Defaulted to Yes | Defaulted to Yes |
| Submit | Is Last Page AND Is Not - Has Been Submitted | Is Not - Is History Mode |
| Withdraw | Is Last Page | Is Not - Is History Mode |
View Task
| Button | Show Logic | Enable Logic |
|---|---|---|
| Next | Has Next Page | Defaulted to Yes |
| Has Report Configured | Is Not - Is History Mode | |
| Previous | Has Previous Page | Defaulted to Yes |
| Search | Defaulted to Yes | Defaulted to Yes |